fireworks 8是由Macromedia开发的一款网页
图像处理
软件,也是大名鼎鼎的网页三剑客之一。借助于fireworks 8用户可以使图像的创建和优化在网页中进行精确的控制,而且fireworks 8的界面还是可定制的,也就是说你可以将自己需要的、常用的工具放在自己能够快速找到的地方,提升了使用fireworks 8的效率。并且用户无需学习复杂的网页代码,利用可视化工具就能简单的实现网页图形处理。fireworks 8绿色版拥有业内领先的优化工具,可以使用户的图像质量和最小压缩比达到平衡,既保证了图像的质量,又使得图像大小符合网页浏览的需求。而且软件在与网页三剑客的另外两个结合使用,在让你使用创建并优化图像时,又能避免由于进行Roundtrip编辑而丢失信息或浪费时间,大大提高了你的
网页设计
效率。fireworks 8的出现大大简化了网络图形设计的难度,无论是专业设计师还是业余爱好者,都对fireworks 8赞不绝口,因此,对于辅助网页编辑来说,fireworks 8是最有力的助手。
本站为用户推荐fireworks 8绿色破解版下载,该版本无需安装,直接打开就能使用,并且具备体积小、无注册垃圾信息等优势,简单清爽的中文编辑界面,用户能够快速对图片进行处理,有需要的朋友欢迎下载体验。
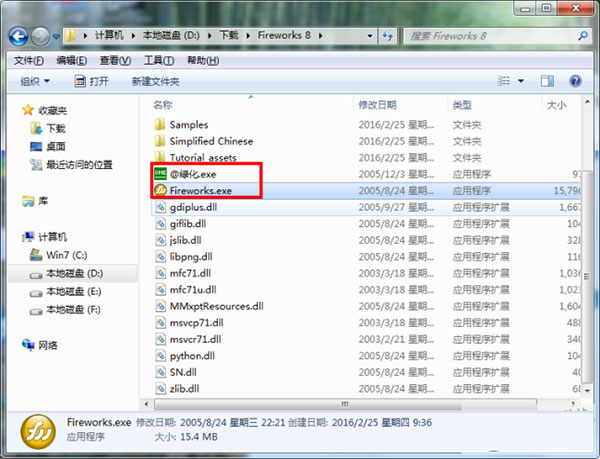
本软件是绿色免安装版,
解压缩
后运行“@绿化.exe”,再运行“Fireworks.exe”,就能使用。
如果你下载了正式版就需要序列号了,小编在这也帮大家找了一些,有需要的可以用上
fireworks 8正式版序列号
WPD800-58230-61132-71674
WPD800-57937-32232-26947
WPD800-54038-48732-11084
WPD800-59335-10532-68111
WPD800-56030-83832-97910
WPD800-56630-44132-98869
WPD800-57739-10232-98951
WPD800-55131-97132-68178
WPD800-57135-70932-75083
WPD800-56232-01832-64572
WPD800-50230-40832-89952
WPD800-55933-73932-57653
WPD800-55337-50332-72181
WPD800-51133-75732-90517
1、能获得最高质量的设计结果,在集成的环境中灵活运用带有无缝矢量和位图编辑的创意控件
2、生成无损于出色外观的高度优化的文件。在使用优化功能(如导出、预览、跨平台Gamma预览,以及选择性JPG压缩)提供的任何方案下,使图形呈现最佳的外观
3、切割和导出页面排版,切割Fireworks页面布局,并导出整个页 面,或选定的片段(包括图形、HTML和翻转特效的代码)导出到HTML编辑器(如Dreamweaver或Microsoft FrontPage)
4、创建复杂的Web导航,不必了解如何编写代码即可生成按钮、交互式界面和弹出菜单的图形和Javascript
1、改进的 CSS 支持
通过使用全新的属性面板,完全提取 CSS 元素和值(颜色、字体、渐变和圆角半径等),以节省时间并保持设计的完整性。提取代码后,直接将其复制并粘贴至 Adobe Dreamweaver? CS6 软件或其它 HTML 编辑器。
2、全新的 jQuery Mobile 主题外观支持
为移动网站和应用程序,创建、修改或更新 jQuery 主题,包括 CSS Sprite 图像。
3、访问颜色
快速在纯色、渐变和图案色彩效果之间切换。分别对填色和描边对话框应用不透明度控制,以更精准地进行控制。利用改进的色板快速更改颜色。
4、创建 CSS Sprite
轻松地从设计组件创建 CSS Sprite。只需一步,即可模拟完整的网页并将版面与外部样式表一起导出。
5、改进的性能
在 Mac OS 中使用高速重绘功能,让您在快速响应的环境中提高工作效率。优化的内存管理可在 64 位 Windows 系统上支持体积高达四倍的文件。
6、API 访问
访问 API 以生成扩展功能。从社区导向的扩展功能中受益。
7、升级的符号和模板
新增的适用于 iPhone、Windows Phone 7 和其它流行平台的符号以及更新的模板可以帮助您提升设计工作流程。
1、新建一个Fireworks文件。
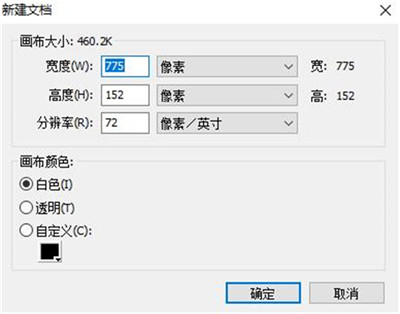
2、在弹出的【新建文档】对话框中设置画布的宽度为760像素,高度为430像素,背景颜色为白色。

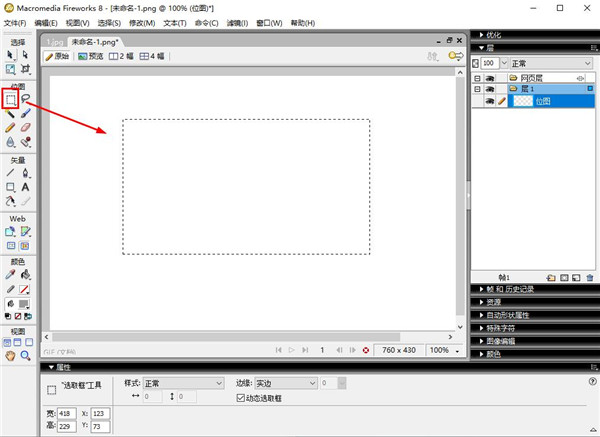
3、选择绘图工具栏中的【选取框】工具,在【属性】面板中进行相应的设置,
4、使用【选取框】工具在画布的右侧绘制一个矩形选区
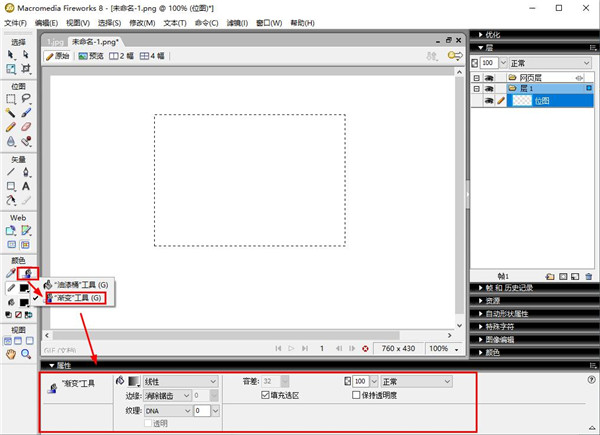
5、选择绘图工具栏中的【渐变】工具 ,这时【属性】面板会自动变成渐变色的调节属性。设置渐变的类型为线性渐变,渐变颜色为白色过度到绿色。
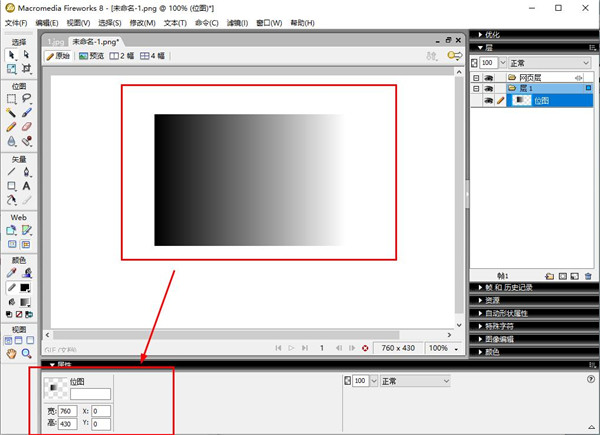
6、使用【渐变】工具,在画布右侧的选区中单击鼠标左键,渐变色即可填充到当前选区中。填充完毕,按快捷键【Ctrl+D】推出位图编辑模式。
【说明】使用【渐变】工具在选区单击,得到的渐变色方向默认为水平方向,如果希望得到不同方向的渐变色,可以使用【渐变】工具在选区中拖拽填充。
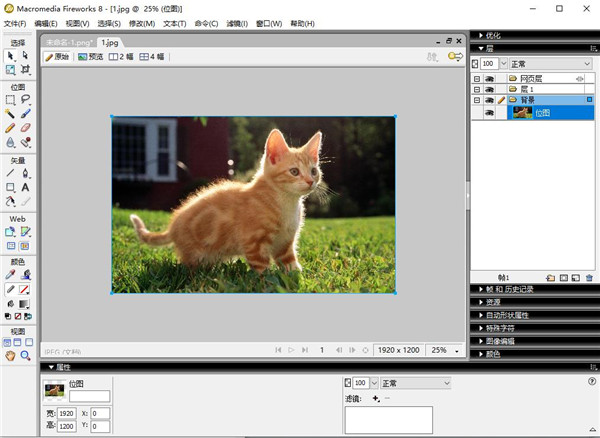
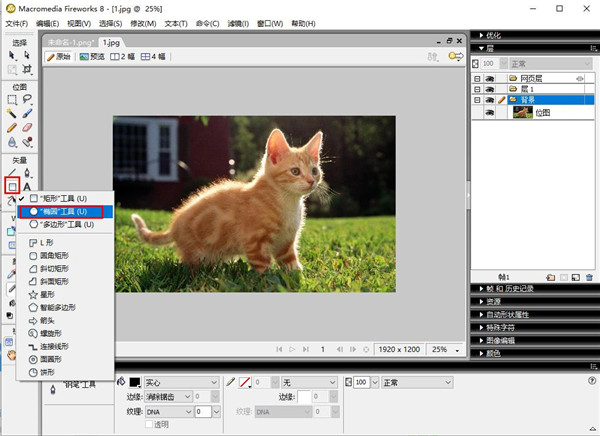
7、在Fireworks 8的新窗口中打开事先准备好的图像素材“.jpg”,选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置。
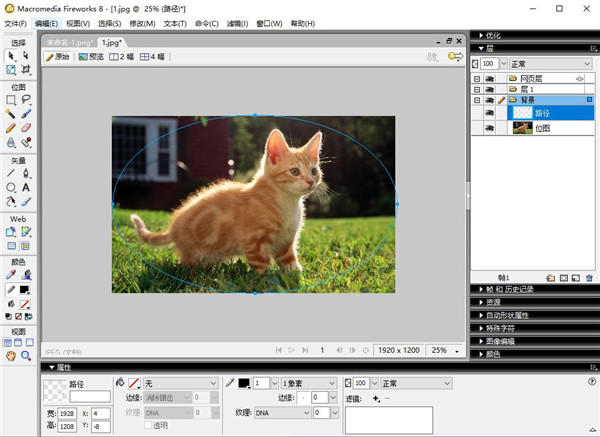
8、使用【椭圆选取框】工具在图像“.jpg”中绘制一个正圆的选区。
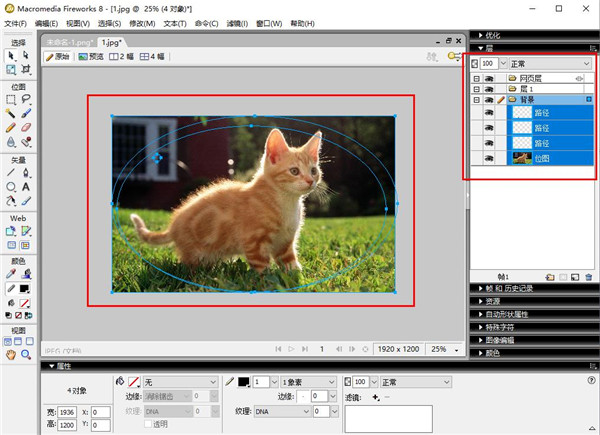
9、按住键盘的【Shift】键,这时在鼠标指针的右下角会显示一个小【+】号,表示添加选区。使用【椭圆选取框】工具在当前选区的基础上增加一个新的选区。
10、现在得到的是有点类似于望远镜的两个椭圆连接在一起的选区,如果需要调整选区在图像中的位置,在【椭圆选取框】工具选中的状态下,直接用鼠标移动即可。把选择的像素区域,复制到前面新建立的画布中来。
一、如何制作GIF动态图教程:
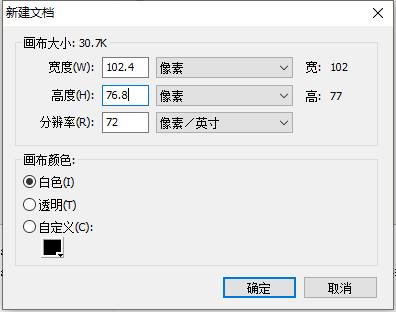
1、打开“Frieworks 8”,新建一个空白图片。
2、选择画布的大小,我这里设置的是102.4*76.8。
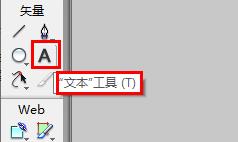
3、选择“文字”工具,即“矢量->A”。
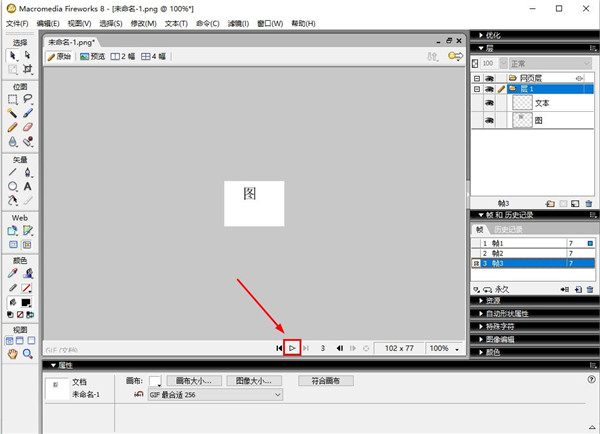
4、在画布上写上一个字。我这里写的是“动”字。
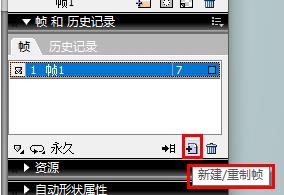
5、新增帧,一帧即一个画面。在“帧和历史纪录”这里,右下角有三个小图标,第二个滑动时候会显示“新增/重制帧”,想要建几个画面就单击几次。
6、分别在新增的帧上写字,当然了,你可以导入图片的。我这里分别写上“态”、“图”,连起来就是“动态图”。
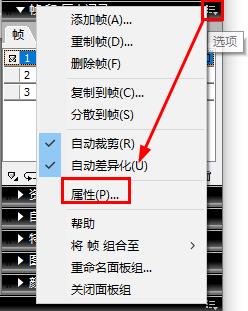
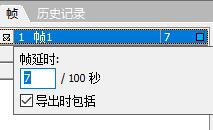
7、设置每一帧的显示时间。选中帧之后,右上角有一个小图标,滑动时候会显示“选项”,单击小图标,选择“属性”,就可以设置时间了。

8、导出图片。选择:“文件-》导出向导”,并根据提示一步步进行操作,最后就完成了,打开图片就可以看到效果了,暂时不要先关闭窗口,看着不合适的可以再进行修改设置。
一、优化
1“图像编辑”面板
这个新面板是一个中枢位置,从这里您可以访问常用的图像编辑工具、滤镜和菜单命令。
2、更多导入文件格式
Fireworks 8 现在支持导入 QuickTime 图像、MacPaint、SGI 和 JPEG 2000 文件格式(QuickTime 支持需要 QuickTime 插件)。
3、优化的批处理工作流程
对此工作流程的优化包括:简化的重命名功能,在批处理过程中进行缩放时检查文件尺寸的功能,以及增加了状态栏和日志文件,等等。有关批处理的更多信息,利用 Fireworks 中集成的工作流程可创建和优化用于 Dreamweaver 8 和 Flash Professional 8 的图像,避免了在进行往返编辑时丢失信息或浪费时间。使用对 CSS 和 ActionScript 增强的支持,以及与其它 Studio 产品协作的功能。
二、集成的工作流程
1、CSS(层叠样式表)弹出菜单
Fireworks 8 使用 CSS(层叠样式表)格式创建交互式的弹出菜单。这可以帮助用户轻松地自定义与使用 Dreamweaver 构建的网站进行完美集成的代码。
2、矢量兼容性
在Flash和Fireworks之间移动对象时,会保留矢量属性(填充、笔触、滤镜和混合模式)。
3、更多切片选项
当所选对象是多边形路径时,将自动插入多边形切片。请参阅创建非矩形切片。
4、识别 ActionScript 颜色值
将ActionScript 颜色值从 Flash 复制并粘贴到 Fireworks 颜色值字段中时,Fireworks 可识别该颜色值。
5、使用“另存为”命令将位图保存为其它文件类型。
在“另存为”对话框中选择单一文件输出格式,如 gif、jpg、tiff。请参阅以其它格式保存文档。
6、改进的打开、保存和导出逻辑
由于减少了所需的导航过程,用于确定“打开”、“保存”、“另存为”、“保存副本”和“导出”对话框中的默认文件夹的逻辑得到了增强。
7、减少了插入的网格
如Flash,网格现在使用虚线和颜色较浅的默认网格颜色。将Fireworks 用于可视化工具,无需进行编程即可创建具有专业品质的网页图形和动画,如变换图像和弹出菜单。使用许多新的创作选项可以对图像进行精确控制。
三、创作过程简而不繁
1、25种新的混合模式
25个新选项可改变您的颜色和对象的外观。
2、透视阴影
为打开的路径和文本对象添加透视阴影。
3、纯色阴影
对多次所应用到的对象印上标记的新动态滤镜。
4、移动界面组件
使用位图界面组件快速创建移动界面模型。
5、示例按钮、动画、主题和项目符号
快速学习使用功能强大的新资源,如按钮、动画、主题和项目符号。
6、“自动形状属性”面板
此新面板可用于修改自动形状属性的属性,如“星形自动形状”、“箭头自动形状”或“智能多边形自动形状”。
7、动态选取框和转换选区(选取框到路径及路径到选取框)
将当前选区转换为可编辑的矢量路径,反之亦然。获取有关应用于选区的滤镜和设置的即时反馈信息。请参阅将选取框转换为路径以及将路径转换为选取框所选。
8、自动命名文本
层自动采用您在其中键入的文本内容来命名。请参阅命名文本对象。
9、“特殊字符”面板
使用此新面板可将特殊字符直接插入文本块中。
10、更改路径上的文本的形状
附加文本后编辑路径点。请参阅编辑路径和附加到路径的文本,使用许多常见任务的增强功能节省时间和精力。
四、工作流程的改进
1、最近使用过的字体和优化可记住上次使用的设置
最近使用过的字体将显示在字体菜单的顶部。优化现在默认为上次使用的设置。请参阅保存和重新使用优化设置。
2、保存多个选区
保存、恢复、命名和删除 PNG 文件中的多个选取框。请参阅保存选取框所选。
3、在“层”面板中选择共享边缘的对象。
按住 Shift 键并单击可在层面板中选择共享边缘或边界的对象。
4、自动保存首选参数
Fireworks 8 首选参数可更加频繁地进行自动保存。
5、将连续轻推分组
连续轻推现在被视为一次移动。
6、增强的绘图板支持
绘图板支持得到了增强,可用于“路径洗刷”工具和笔触压力敏感度。
7、锁定对象
在“层”面板中可锁定每个对象。请参阅保护层和对象。
1、怎样把两个位图对象合并为一个对象?
在同一个画布中,调理两个位图的对象层,使其中一个位图紧挨在另一位图对象层的上面.然后选中上层的位图对象,点击菜单栏上的‘修改―向下合并’即可
2、怎样把矢量图转成位图?
选中要转成位图的矢量对象后,点击菜单栏上的'修改―平面化所选'即可
3、怎样把路径转成选区?
在要建立选区的位图上画好路径后随意填充任何颜色,然后选中位图,在按住ctrl键不放的情况下,点击层面板内路径的对象层即可

织梦标签工具
网络工具