Huawei QuickApp IDE 是一款(华为快应用IDE)是一款非常好用的APP应用开发软件,这款软件能够为用户提供完善的编程环境并且可以简化繁琐的编程流程,这样一来用户就能够非常轻松的进行编程开发操作。另外,该软件还支持测试功能,这样就能够帮助用户及时发现bug并加以解决。

Huawei QuickApp IDE免费版是一款由华为官方所推出的快应用开发工具,用户通过这款软件可以快速有效的进行编程、调试、发布上架等一系列操作,这样就能够为用户省去了不少麻烦。因为该软件是基于VSCode框架定制而成的,所以一些习惯VSCode开发的用户不用深入学习也能够快速上手。
快应用是使用前端技术开发,在原生环境渲染的免安装应用。 基于行业标准,开发一次即可在所有支持此标准的手机运行。
服务场景
流量资源
起步
注册为开发者
创建快应用
申请帐号服务
申请支付服务
申请PUSH服务
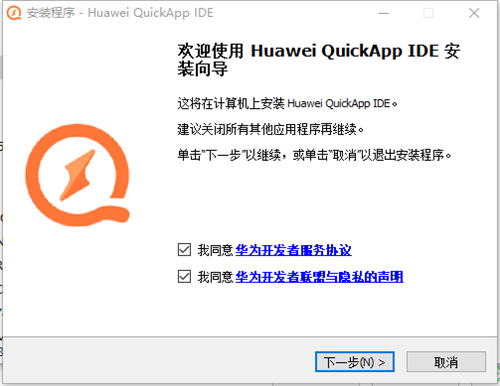
安装快应用IDE
开发
我的第一个快应用
框架
组件
API
卡片
接入帐号服务
接入支付服务
接入PUSH服务
示例代码
上架
了解上架规则
提交审核
查看报表

华为快应用IDE使用指导
概述
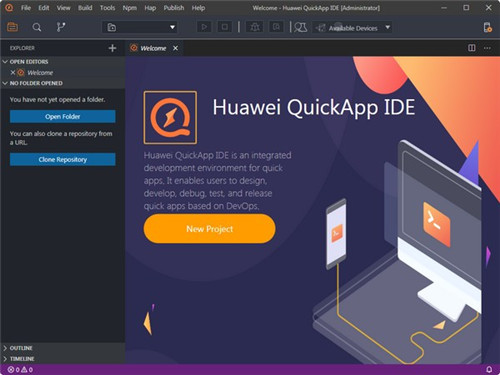
华为快应用IDE是一款针对华为快应用的集成开发环境,它提供了华为快应用设计、开发、调试、测试、构建、打包发布等能力,以DevOps理念帮助你快速的开发华为快应用。
创建项目
打开IDE,点击“文件”菜单,在下拉菜单中选择“新建项目”(或点击欢迎使用界面的“新建项目”),开启新建项目的窗口。
工程初始化成功后,会在工程目录下生成标准化结构项目:
|—— .quickapp 配置文件目录
| |—— launch.json 配置文件
|—— src项目源文件
| |—— Common 公用的资源文件和组件文件
| |—— logo.png manifest.json中配置的icon
| |—— Hello 页面目录
| |—— hello.ux 页面文件,文件名不必与父文件夹相同
| |—— i18n 资源定义文件
| |—— en.json 各语言地区的资源定义文件
| |—— zh.json 各语言地区的资源定义文件
| |—— app.ux APP文件(编译自动修改,请勿改动)
| |—— manifest.json 项目配置文件(如:应用描述、接口声明、页面路由等)
项目导入升级
低版本IDE创建的工程(引入了fa-toolkit)
快应用IDE打开历史创建的引入了低版本fa-toolkit的工程,会自动检测给出升级提示,升级fa-toolkit替换package.json,并重新安装依赖。
undefined
联盟快应用开发工具创建的工程
联盟快应用开发工具创建的工程。
导入后升级步骤如下(hap工程升级流程):
1、IDE会自动向package.json增加以下依赖项,未存在添加,已存在比对版本,使用高版本:
a)fa-toolkit tgz压缩包,指向IDE工程内部文件。
b)hap-toolkit 为0.6.8。
2、IDE会自动向package.json增加以下Script项:
"postinstall": "hap postinstall",
"debug": "hap debug",
"hap-update": "hap update",
"fa-build": "node node_modules/webpack/bin/webpack.js --config ./node_modules/fa-toolkit/webpack.config.js",
"fa-watch": "node node_modules/webpack/bin/webpack.js --watch --config ./node_modules/fa-toolkit/webpack.config.js"
3、点击npm下拉菜单中的npm install,在线安装依赖。

游戏地图编辑器Tiled Map Editor PC版
开发工具
vrmlpad破解版
开发工具
netbeans ide(开源开发环境)
开发工具
小七烤地瓜编程助手
开发工具
Navicat Essentials Premium(数据库管理工具)
开发工具
My Visual DataBase破解版
开发工具
Google Android SDK64位
开发工具
phpDesigner
开发工具
phpStudy
开发工具
JetBrains DataGrip 2021(网盘资源)
开发工具
codeblocks汉化包
开发工具
linkboy(图形化编程软件)
开发工具